Flowchart Planner (MVP)
Flowy is a free project. The idea is to link the development of an app with the documentation of the individual steps. The individual steps are displayed here in a flowchart, which makes it possible to work across departments. Designers, product owners, developers, text managers and all other positions involved in a project can easily work together here. The designer of the project can synchronize the flowchart using the Sketch plugin and work out each screen.
Design
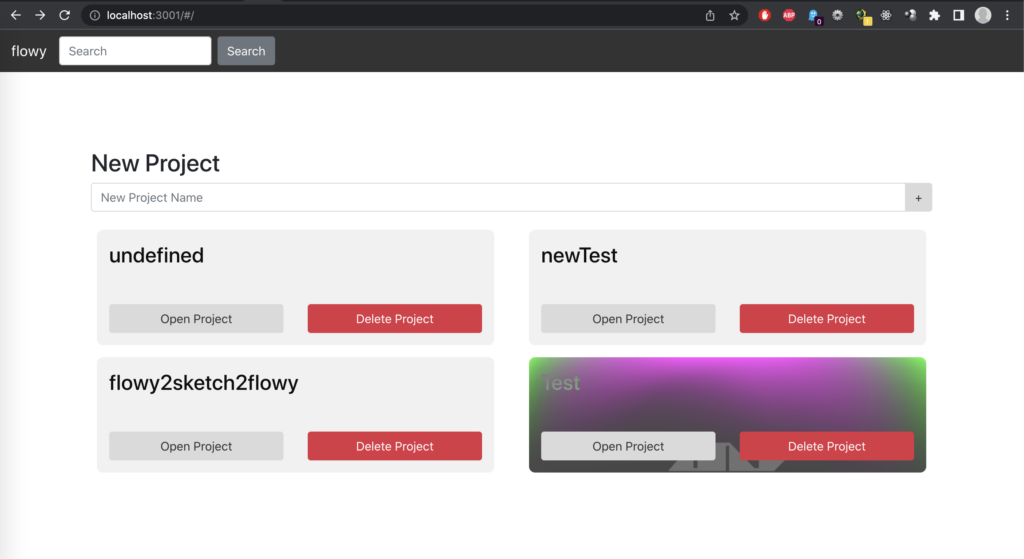
The main idea behind the design was to create a simple and easy-to-use frontend. Therefore, there is a project overview page with a search function. From here, a new project can be created or an existing project can be loaded and further developed. It is also possible to use a mermaid graph to kick-start a Flowy project.


Implementation
Frontend
The frontend is a React-Create app. With react-bootstrap and styled-components for a fast and problem-free implementation.
Backend
The frontend app is connected to an Express backend. The data is stored directly in the directory of the backend in the “public” folder. Each project has a folder with the same name. The project.json file and the uploaded project images are stored in this folder.
sequenceDiagram
participant Frontend
participant Backend
Frontend->>Backend: getProjects
loop getProjects
Backend->>Folders: If Folder => Project
Folders-->>Projects: Files inside Folder
Projects-->>Project: get all files From Folder
Project-->>Projects: store Files to Projects Object
Projects->>Backend: return Projects Object
Projects->>Backend: STORE Projects Object as Json
Backend->>Frontend: return Projects Object
end
Sketch-Plugin
A Sketch plugin can be installed to complete the workflow. It fetches the projects from the backend and lets the user select a project. All information of the individual flow notes and the corresponding “instructions” are then set up in sketch as in flowy-frontend. The designer can then work out the individual flow notes and then upload them again. The project is then updated in the backend. Product owners can then see the finished designs directly and continue planning. Programmers can also download the designs from the flowy-chart.
Skills
- Sketch
- Javascript
- React
- express
- Gitlab + Gitlab-Runner
Tags
React, SPA, Hooks, Express, Sketch, Sketch Plugin, flowcharts, mermaid, tool, open-source

